Kwon's Study Blog !
[HTTP] HTTP 웹 기본 지식 - HTTP 헤더 (일반 헤더) 본문

이글은 모든 개발자를 위한 HTTP 웹 기본 지식강의를 학습 후
나중에 다시 복습하기 위해 정리한 글입니다.
문제시 비공개로 처리하겠습니다.
모든 개발자를 위한 HTTP 웹 기본 지식 - 인프런 | 강의
실무에 꼭 필요한 HTTP 핵심 기능과 올바른 HTTP API 설계 방법을 학습합니다., - 강의 소개 | 인프런...
www.inflearn.com
목차
- HTTP 헤더 개요
- 표현
- 콘텐츠 협상
- 전송 방식
- 일반 정보
- 특별한 정보
- 인증
- 쿠키
1. HTTP 헤더 개요
HTTP 헤더

- HTTP 전송에 필요한 모든 부가정보
- 메시지 바디의 내용, 메시지 바디의 크기, 압축, 인증, 요청 클라이언트, 서버 정보, 캐시 괸리 정보...
- 표준 헤더가 너무 많음 - https://en.wikipedia.org/wiki/List_of_HTTP_header_fields
- 필요시 임의의 헤더 추가 가능 - helloworld: hihi
HTTP 바디
message body - RFC7230(최신)

- 메시지 본문(message body)을 통해 표현 데이터 전달
- 메시지 본문 = 페이로드(payload)
- 표현은 요청이나 응답에서 전달할 실제 데이터
- 표현 헤더는 표현 데이터를 해석할 수 있는 정보 제공
- 데이터 유형(html, json), 데이터 길이, 압축 정보 등등...
2. 표현
표현 헤더는 전송, 응답 둘다 사용
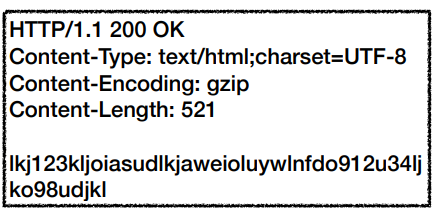
- Content-Type : 표현 데이터의 형식 (text/html , application/json ...)
- Content-Encoding : 표현 데이터의 압축 방식 (gzip ...)
- Content-Language : 표현 데이터의 자연 언어 (ko, en ...)
- Content-Length : 표현 데이터의 길이
Content-Type
표현 데이터의 형식 설명
- 미디어 타입, 문자 인코딩
- text/html; charset=utf-8
- application/json
- image/png

Content-Encoding
표현 데이터 인코딩
- 표현 데이터를 압축하기 위해 사용
- 데이터를 전달하는 곳에서 압축 후 인코딩 헤더 추가
- 데이터를 읽는 쪽에서 인코딩 헤더의 정보로 압축 해제
- gzip
- deflate
- identity

Content-Language
표현 데이터의 자연 언어
- 표현 데이터의 자연 언어를 표현
- ko
- en
- en-US

Content-Length
표현 데이터의 길이
- 바이트 단위
- Transfer-Encoding(전송 인코딩)을 사용하면 Content-Length를 사용하면 안됨.
3. 콘텐츠 협상
클라이언트가 선호하는 표현 요청
협상 헤더는 요청시에만 사용
- Accept : 클라이언트가 선호하는 미디어 타입 전달
- Accept-Charset : 클라이언트가 선호하는 문자 인코딩
- Accept-Encoding : 클라이언트가 선호하는 압축 인코딩
- Accept-Language : 클라이언트가 선호하는 자연 언어
Accept-Language
- 적용 전

- 적용 후


협상과 우선순위1
Quality Values(q)

- 0~1 : 클수록 높은 우선순위
- 생략하면 1

협상과 우선순위2
구체적인 것을 우선한다.

- Accept: text/*, text/plain, text/plain;format=flowed, */*
- 1. text/plain;format=flowed
- 2. text/plain
- 3. text/*
- 4. */*
4. 전송 방식
- 단순 전송 (Content-Length)

- 압축 전송 (Content-Encoding)

- 분할 전송 (Transfer-Encoding)

- 범위 전송 (Range, Content-Range)

5. 일반 정보
- From : 유저 에이전트의 이메일 정보
- Referer : 이전 웹 페이지 주소 (Referer를 사용하여 유입 경로 분석 가능)
- User-Agent : 유저 에이전트 애플리케이션 정보 (클라이언트 웹 브라우저)
- Server : 요청을 처리하는 오리진 서버의 소프트웨어 정보 (진짜 나의 요청을 처리해주는 서버)
- Date : 메시지가 생성된 날짜
6. 특별한 정보
- Host : 요청한 호스트 정보(도메인)
- Location : 페이지 리다이렉션
- Allow : 허용 가능한 HTTP 메서드
- Retry-After : 유저 에이전트가 다음 요청을 하기까지 기다려야 하는 시간
Host - 요청한 호스트 정보

- 요청에서 사용하는 필수 헤더
- 하나의 서버가 여러개의 도메인을 처리해야 할 때
- 하나의 IP주소에 여러 도메인이 적용돼 있을 때
가상호스트를 통해 여러 도메인을 한번에 처리할 수 있는 서버
-> 실제 애플리케이션이 여러개 구동될 수 있다.

Allow - 허용 가능한 HTTP 메서드
- 405 (Method Not Allowed) 응답에 포함해야함
- Allow : GET, HEAD, PUT (예시)
Retry-After - 유저 에이전트가 다음 요청을 하기까지 기다려야 하는 시간
- 503 (Service Unavailable) : 서비스가 언제까지 불능인지 알려줄 수 있음
- Retry-After: Fri, 30 Dec 1999 23:59:59 GMT (날짜 표기)
- Retry-After: 120 (초단위 표기)
7. 인증
- Authorization : 클라이언트 인증 정보를 서버에 전달
- WWW-Authenticate : 리소스 접근시에 필요한 인증 방법 정의
- O-Auth 등 다양한 인증 메커니즘이 있다.
WWW-Authenticate
리소스 접근시 필요한 인증 방법 정의
- 401 Unauthorized 응답과 함께 사용
- WWW-Authenticate: Newauth realm="apps", type=1,title= ...
8. 쿠키
- Set-Cookie : 서버에서 클라이언트로 쿠키 전달(응답)
- Cookie : 클라이언트가 서버에서 받은 쿠키를 저장하고, HTTP 요청시 서버로 전달
Stateless
- HTTP 는 무상태(Stateless) 프로토콜임.
- 클라이언트와 서버가 요청과 응답을 주고 받으면 연결이 끊어짐.
- 지속 연결에서는 어느정도 연결해주긴 함.
- 클라이언트가 다시 요청하면 서버는 이전 요청을 기억하지 못함.
- 클라이언트와 서버는 서로 상태를 유지하지 않는다.
쿠키 미사용
대안 - 모든 요청과 링크에 사용자 정보를 포함
-> 모든 요청에 정보를 넘기는 문제
-> 모든 요청에 사용자 정보가 포함되도록 개발 해야함
-> 브라우저를 완전히 종료하고 다시 열면? (물론 웹 스토리지 라는 대안이 있긴함 ...)

쿠키 사용

이후 모든 요청에 쿠키 정보를 자동 포함한다.

쿠키

쿠키 - 생명주기(Expires, max-age)
- Set-Cookie: expires=Sat, 26-Dec-2020 04:39:21 GMT
- 만료일이 되면 쿠키 삭제
- Set-Cookie: max-age=3600 (3600초)
- 0 이나 음수를 지정하면 쿠키 삭제
- 세션 쿠키: 만료 날짜를 생략하면 브라우저 종료시 까지만 유지
- 영속 쿠키: 만료 날짜를 입력하면 해당 날짜까지 유지
쿠키 - 도메인(Domain)
- ex) domain=example.org
- 명시 : 명시한 문서 기준 도메인 + 서브 도메인 포함
- domain-example.org -> example.org는 물론, dev.example.org 도 쿠키 접근
- 생략 : 현재 문서 기준 도메인만 적용
- example.org에서 쿠키를 생성하고 domain 지정을 생략
- example.org 에서만 쿠키 접근
- dev.example.org는 쿠키 미접근
- example.org에서 쿠키를 생성하고 domain 지정을 생략
쿠키 - 경로(Path)
도메인을 타고 추가적으로 필터 적용
- 이 경로를 포함한 하위 경로 페이지만 쿠키 접근
- 일반적으로 path=/ 루트로 지정
- ex) path=/home 지정
- /home -> 가능
- /home/level1 -> 가능
- /home/level1/level2 -> 가능
- /hello -> 불가능
쿠키 - 보안(Secure, HttpOnly, SameSite)
- Secure
- 쿠키는 http, https를 구분하지 않고 전송
- Secure를 적용하면 https인 경우에만 전송
- HttpOnly
- XSS 공격 방지
- 자바스크립트에서 접근 불가(document.cookie)
- HTTP 전송에만 사용
- SameSite
- XSRF 공격 방지
- 요청 도메인과 쿠키에 설정된 도메인이 같은 경우만 쿠키 전송
'HTTP' 카테고리의 다른 글
| [HTTP] HTTP 웹 기본 지식 - HTTP 헤더 (캐시와 조건부 요청) (0) | 2022.04.21 |
|---|---|
| [HTTP] HTTP 웹 기본 지식 - HTTP 상태 코드 (0) | 2022.04.20 |
| [HTTP] HTTP 웹 기본 지식 - HTTP 메서드 활용 (0) | 2022.04.19 |
| [HTTP] HTTP 웹 기본 지식 - HTTP 메서드 (0) | 2022.04.19 |
| [HTTP] HTTP 웹 기본 지식 - HTTP 기본 (0) | 2022.04.19 |




