Kwon's Study Blog !
[HTTP] HTTP 웹 기본 지식 - URI와 웹 브라우저 요청 흐름 본문

이글은 모든 개발자를 위한 HTTP 웹 기본 지식강의를 학습 후
나중에 다시 복습하기 위해 정리한 글입니다.
문제시 비공개로 처리하겠습니다.
모든 개발자를 위한 HTTP 웹 기본 지식 - 인프런 | 강의
실무에 꼭 필요한 HTTP 핵심 기능과 올바른 HTTP API 설계 방법을 학습합니다., - 강의 소개 | 인프런...
www.inflearn.com
목차
- URI
- 웹 브라우저 요청 흐름
1. URI (Uniform Resource Identifier)
URI? URL? URN?
URI 는 로케이터(Locator), 이름(Name) 또는 둘 다 추가로 분류될 수 있다.

URL 이든 URN 이든 공통점은 자원이 어디에 있는지 자원 자체를 식별 한다는 점이다.
URL - 리소스가 있는 위치를 지정.
URN - 리소스에 이름을 부여
위치는 변할 수 있지만, 이름은 변하지 않는다.
URN 이름만으로 실제 리소스를 찾을 수 있는 방법이 보편화 되지 않음.
ex)

URL - 전체 문법
- scheme://[userinfo@]host[:port][/path][?query][#fragment]
- https://www.google.com:443/search?q=hello&hl=ko
- 프로토콜 : https
- 호스트명 : www.google.com
- 포트 번호 : 443
- 패스 : /search
- 쿼리 파라미터 : q=hello&hl=ko
URL - scheme
- scheme://[userinfo@]host[:port][/path][?query][#fragment]
- https://www.google.com:443/search?q=hello&hl=ko
- 주로 프로토콜 사용
- 프로토콜 : 어떤 방식으로 자원에 접근할 것인가 하는 약속 규칙 (http, https, ftp 등)
URL - userinfo
- scheme://[userinfo@]host[:port][/path][?query][#fragment]
- https://www.google.com:443/search?q=hello&hl=ko
- URL 에 사용자정보를 포함해서 인증 , 거의 사용하지 않음
URL - host
- scheme://[userinfo@]host[:port][/path][?query][#fragment]
- https://www.google.com:443/search?q=hello&hl=ko
- 호스트명 , 도메인 명 또는 IP 주소를 직접 사용가능
URL - port
- scheme://[userinfo@]host[:port][/path][?query][#fragment]
- https://www.google.com:443/search?q=hello&hl=ko
- 접속 port 번호
- 일반적으로 생략, 생략 시 http : 80, https : 443
URL - path
- scheme://[userinfo@]host[:port][/path][?query][#fragment]
- https://www.google.com:443/search?q=hello&hl=ko
- 리소스 경로(path), 계층적 구조
ex) /home/file1.jpg , /members , /members/100 , /items/iphone12
URL - query
- scheme://[userinfo@]host[:port][/path][?query][#fragment]
- https://www.google.com:443/search?q=hello&hl=ko
- key=value 형태
- ?로 시작, &로 추가 (?keyA=valueA&keyB=valueB)
- 쿼리 파라미터, 쿼리 스트링으로 불림, 웹서버에 제공하는 파라미터, 문자 형태
URL - fragment
- scheme://[userinfo@]host[:port][/path][?query][#fragment]
- https://docs.spring.io/spring-boot/docs/current/reference/html/getting-started.html#getting-started.introducing-spring-boot
- html 내부 북마크 등에 사용
- 서버에 전송하는 정보가 아님 !
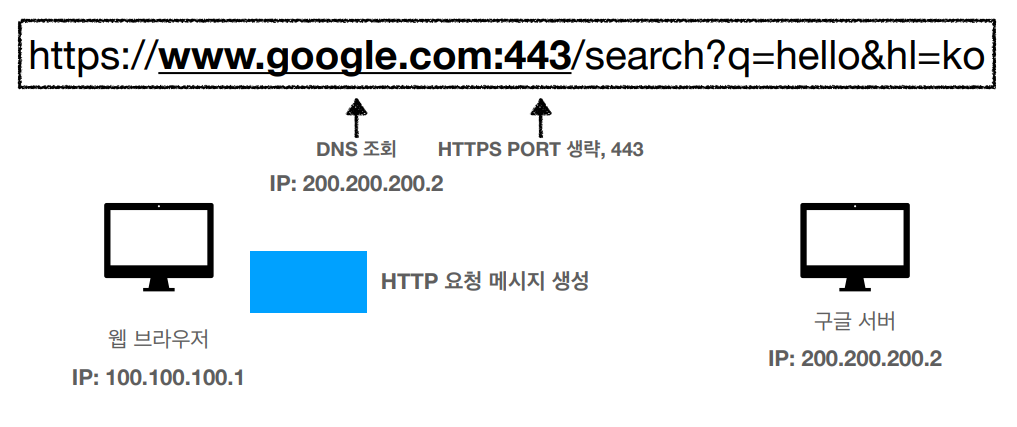
2. 웹 브라우저 요청 흐름
google 에서 hello를 입력하면

웹 브라우저에선 HTTP 요청 메시지를 생성한다.

그리고 아래 그림과 같은 과정을 거친다.

※ 중간에 OS에서 TCP/IP 단에서 TCP/IP 패킷을 생성한다.

구글 서버에서 잘 받았다면 요청 패킷을 다 까보고 요청에 맞는
HTTP 응답 메시지를 보낸다.


웹 브라우저가 응답 패킷을 받고 렌더링을 한다.
응답을 받는 것은 요청을 보내는 과정의 역순이라 생각하면 될 것 같다.
(네트워크 인터페이스 -> OS -> 애플리케이션 -> 웹 브라우저)

예전에 OSI 7 Layer 를 공부할 때 참고하기 좋았던 유투브 사이트를 올려본다.
초심자가 궁금한 부분들을 위주로 잘 설명해준다.
아래 링크를 타서 영상을 보면, 네트워크 과정에 대한 기본적인 과정을 알 수 있다.
'HTTP' 카테고리의 다른 글
| [HTTP] HTTP 웹 기본 지식 - HTTP 상태 코드 (0) | 2022.04.20 |
|---|---|
| [HTTP] HTTP 웹 기본 지식 - HTTP 메서드 활용 (0) | 2022.04.19 |
| [HTTP] HTTP 웹 기본 지식 - HTTP 메서드 (0) | 2022.04.19 |
| [HTTP] HTTP 웹 기본 지식 - HTTP 기본 (0) | 2022.04.19 |
| [HTTP] HTTP 웹 기본 지식 - 인터넷 네트워크 (0) | 2022.04.18 |




